レスポンシブHTMLメールとは?
PC/スマートフォン両方に対応するHTMLメールを作成する方法顧客が閲覧しているデバイスに最適なメールを送ろう
よくある課題
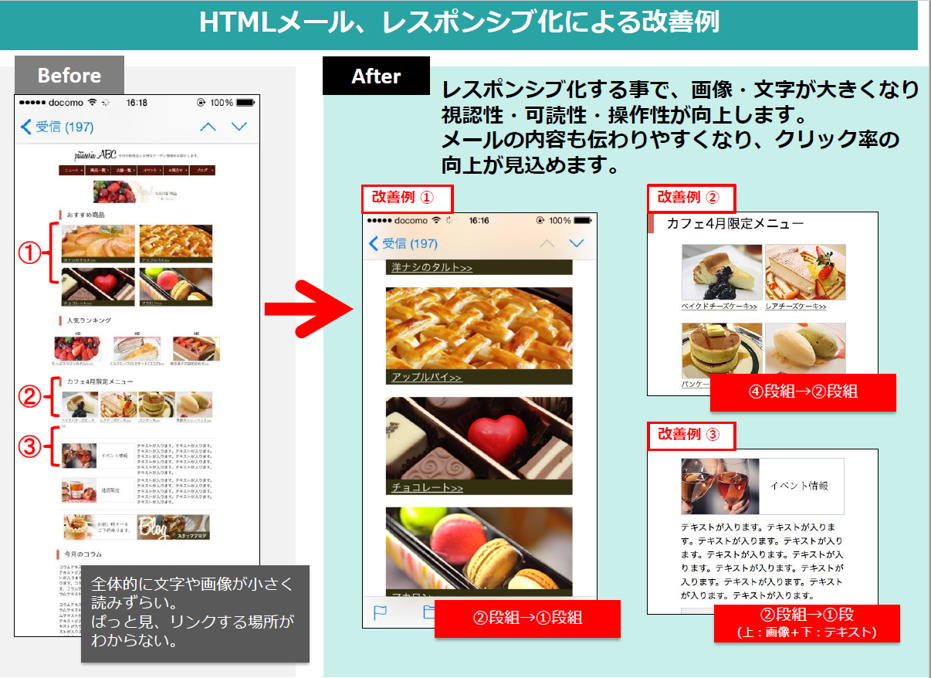
レスポンシブHTMLメールでPC/スマートフォンに両対応
レスポンシブHTMLメールの効果
弊社クライアントの某アパレルメーカー様
【課題】
テキストメールで送っていたが、ある時期からCTRが低迷していた。
メール経由だとクリックされないと、その先の購買まで至らないのでかなり困っていた。
【解決策】
PCで読む人にも、スマートフォンで読む人にも読みやすいメールを送ることにした。
レスポンシブHTMLの雛形を制作してもらい、それを使い回しながらメールを送った。
【効果】
テキストメールの時と比べ、CTRが約3倍ほど増加した。
今ではレスポンシブHTMLメールを中心に送っている。
レスポンシブHTML制作の難しさ
- 制作には専門知識が必要
ただでさえ専門の知識・技術が必要なHTML制作(コーディング)ですが、
メールの場合はWebページの制作とは違ったナレッジが求められます。
(土台の組み方やスタイルの当て方にクセがあり、手間もかかります)
- メーラーごとに実装状況にかなりの差が出る
デバイスだけでなく、メーラーによってもメール表示の仕様が異なります。
あるメーラーでは正しく表示されていても、他のメーラーでレイアウトが崩れている場合があります。
多くの顧客の環境に正しく表示されるようなメールを制作しようとすると、一筋縄には行きません。
特にGmailやOutlookなどのWebメーラーへの対応は、大変な思いをしたマーケターもいらっしゃるかもしれません。
しかし、現在のマーケティング環境では、レスポンシブ対応は急務と考える企業様は多いです。
そのため自社で対応が難しい場合、アウトソースする企業様は増えております。